解壓文件夾,將jquery.qrcode.min.js拷貝到項(xiàng)目目錄中,新建index.html文件。
在頁面中加入jquery庫文件和qrcode插件
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.qrcode.min.js"></script>
在頁面中需要顯示二維碼的地方加入以下代碼:
<div id="code"></div>
調(diào)用qrcode插件,qrcode支持canvas和table兩種方式進(jìn)行圖片渲染,默認(rèn)使用canvas方式,效率最高,當(dāng)然要瀏覽器支持html5。直接調(diào)用如下:
$('#code').qrcode("demo"); //任意字符串
您也可以通過以下方式調(diào)用:
$("#code").qrcode({
render: "table", //table方式
width: 200, //寬度
height:200, //高度
text: "demo" //任意內(nèi)容
});
默認(rèn)生成的二維碼大小是 256×256,當(dāng)然可以自定義大小:
這樣就可以在頁面中直接生成一個(gè)二維碼,你可以用手機(jī)“掃一掃”功能讀取二維碼信息。
識別中文,試驗(yàn)的時(shí)候發(fā)現(xiàn)不能識別中文內(nèi)容的二維碼,通過查找多方資料了解到,jquery-qrcode是采用charCodeAt()方式進(jìn)行編碼轉(zhuǎn)換的。而這個(gè)方法默認(rèn)會獲取它的Unicode編碼,如果有中文內(nèi)容,在生成二維碼前就要把字符串轉(zhuǎn)換成UTF-8,然后再生成二維碼。您可以通過以下函數(shù)來轉(zhuǎn)換中文字符串:
function toUtf8(str) {
var out, i, len, c;
out = "";
len = str.length;
for(i = 0; i < len; i++) {
c = str.charCodeAt(i);
if ((c >= 0x0001) && (c <= 0x007F)) {
out += str.charAt(i);
} else if (c > 0x07FF) {
out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));
out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
} else {
out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
}
}
return out;
}
以下示例:
var str = toUtf8("這個(gè)我的二維碼");
$('#code').qrcode(str);
案例1 :二維碼基本功能
<!DOCTYPE html>
<html>
<head>
<title>Demo page</title>
</head>
<body>
<p>
TODO make a nice looking pure client qrcode generator
even allow download of the image
</p>
<div id="output"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/javascript" src="../jquery.qrcode.min.js"></script>
<script>
jQuery(function(){
jQuery('#output').qrcode("demo");
})
</script>
</body>
</html>

二維碼基本效果圖,如下圖所示。

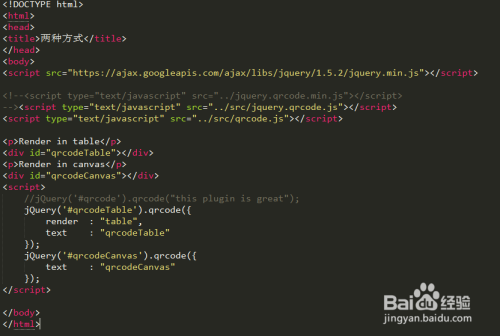
例2 二維碼兩種實(shí)現(xiàn)方式
<!DOCTYPE html>
<html>
<head>
<title>兩種方式</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<!--<script type="text/javascript" src="../jquery.qrcode.min.js"></script>
--><script type="text/javascript" src="../src/jquery.qrcode.js"></script>
<script type="text/javascript" src="../src/qrcode.js"></script>
<p>Render in table</p>
<div id="qrcodeTable"></div>
<p>Render in canvas</p>
<div id="qrcodeCanvas"></div>
<script>
//jQuery('#qrcode').qrcode("this plugin is great");
jQuery('#qrcodeTable').qrcode({
render : "table",
text : "qrcodeTable"
});
jQuery('#qrcodeCanvas').qrcode({
text : "qrcodeCanvas"
});
</script>
</body>
</html>


綜上所述,jquery-qrcode可以用兩種方式實(shí)現(xiàn)二維碼,使用canvas方式渲染性能還是非常不錯的,但是如果用table方式,性能不太理想,特別是IE9以下的瀏覽器,所以需要自行優(yōu)化一下渲染table的方式,這里就不細(xì)述了。

基本參數(shù)設(shè)置如下所示:
text : "demo" //設(shè)置二維碼內(nèi)容
render : "canvas",//設(shè)置渲染方式
width : 256, //設(shè)置寬度
height : 256, //設(shè)置高度
typeNumber : -1, //計(jì)算模式
correctLevel : QRErrorCorrectLevel.H,//糾錯等級
background : "#ffffff",//背景顏色
foreground : "#000000" //前景顏色